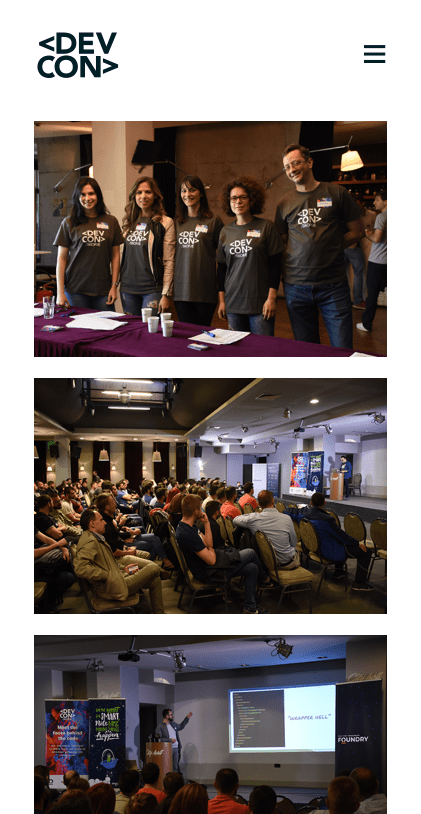
DevCon Conference
DevCon aims to be a by-the-community for-the-community web and mobile development conference. The goal is to have a yearly event, supported by carefully picked companies that care for the quality of the development craft and staying up-to-date with new web and mobile technologies, languages, patterns, and libraries.
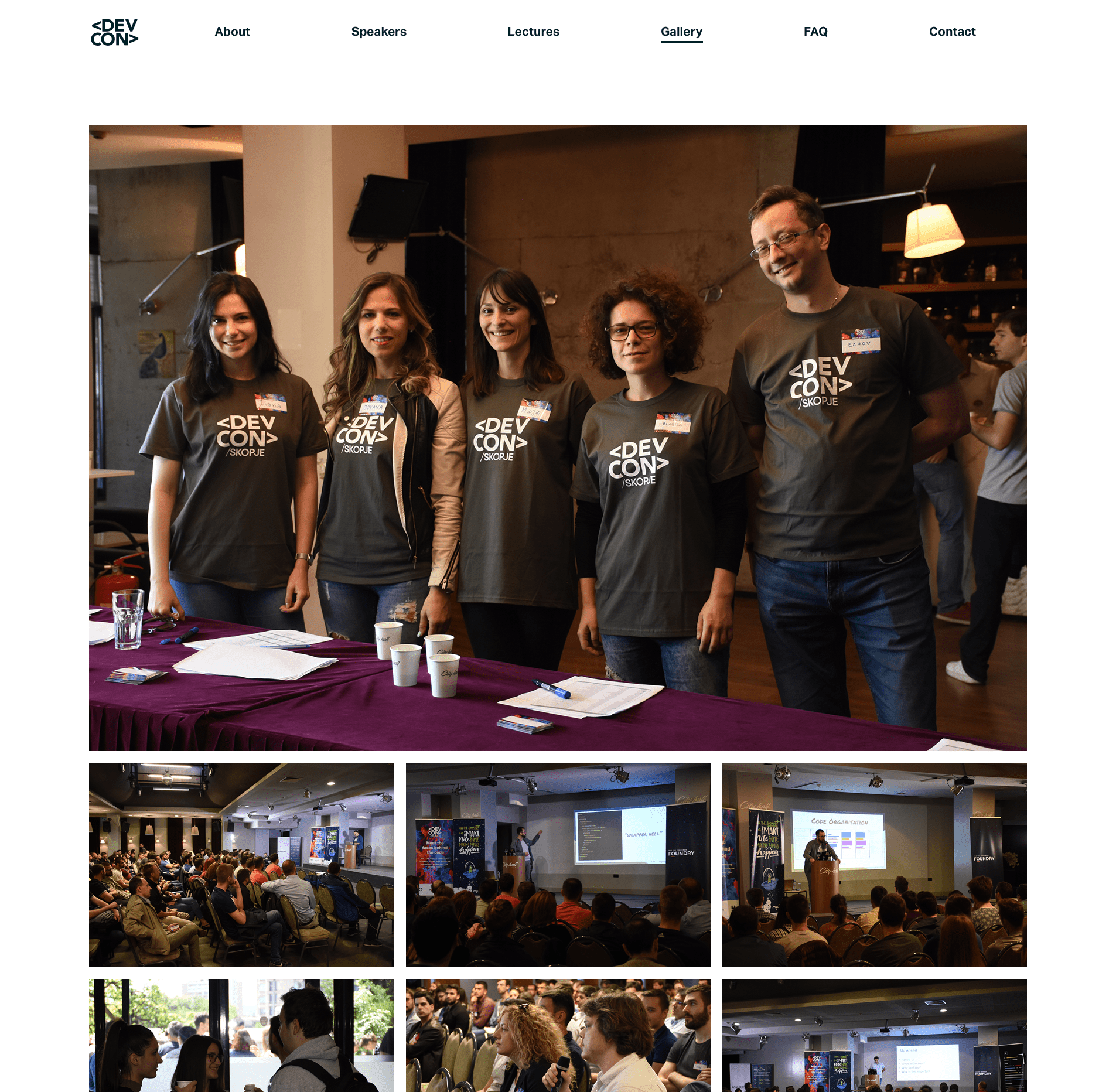
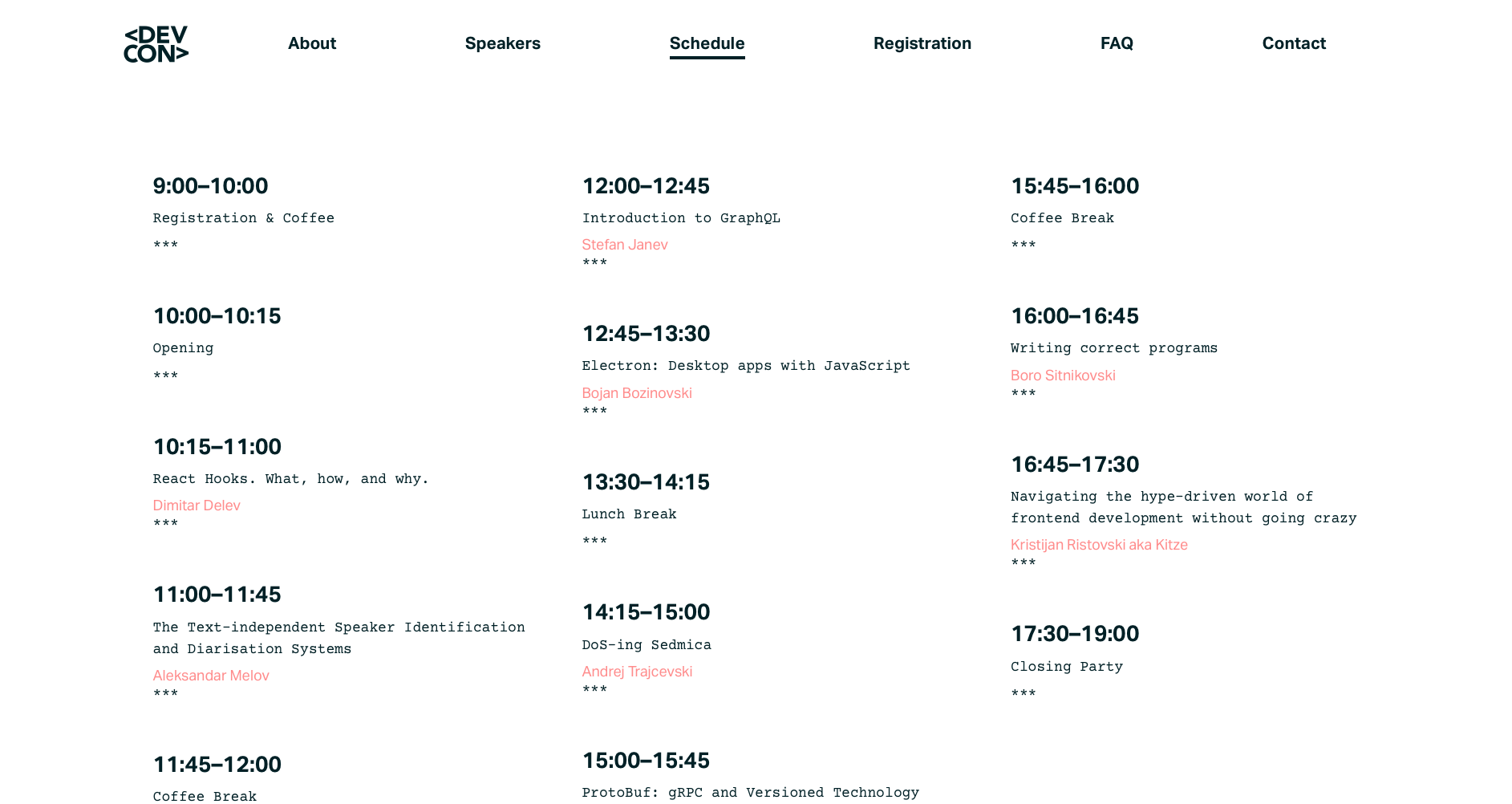
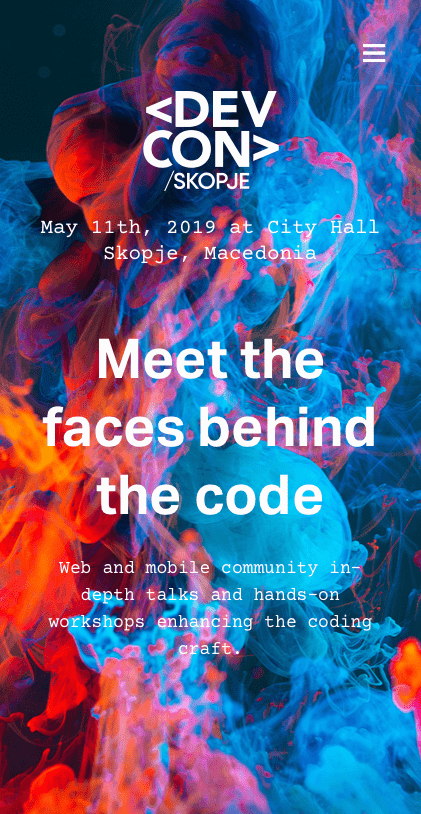
We crafted a logo and a website (designed and front-end developed), and lots of supporting materials.
client: Melon
Scope of work: Web Design, Graphic Design, Logo Design, Branding, Front-end Development
Back-end development: Melon
Copywriting: Melon Team
Cover Photography: Lucas Benjamin on Unsplash
Project owner: Melon
















Once the event was finished, we've made some changes. Removed the registration button and page, removed schedule pages, added lectures and gallery pages.